Laravelでインスタグラムのようなモノを作ってみる-1
I wrote: 2017/09/23
ここ最近ですがLaravelについて勉強をしています。
勉強がてらインスタグラムのようなモノを作ってみようと思います。
シンプルなものを作るので出来栄えは初心者入門レベルです(´・ω・`)
開発環境はこんな感じ。Homestead(仮想環境)でやります。
MySQL 5.7.19
PHP 7.1.7
Laravel Framework 5.5.4
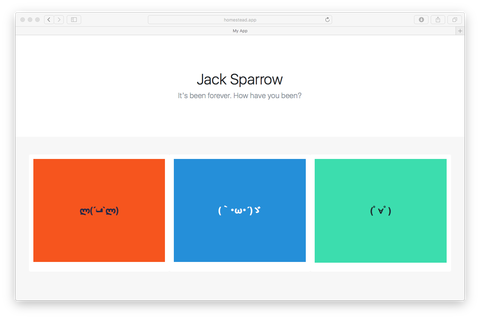
1.こんな感じのデザインをまず作る
インスタのように投稿した写真が並ぶようなデザインにします。今はダミーを並べておきます。BootstrapのExampleを使いそれを変更して作りました。
2.postsテーブルを作る
postsつまり写真のテーブルを作ります。
次のコマンドでマイグレーションとコントローラーの雛形を作成!
$ php artisan make:model Post -mc
作成されたマイグレーションのup()の中身を次のように変更!
次のコマンドでpostsテーブルを作成!
マイグレーションからpostsテーブルが作成されます。
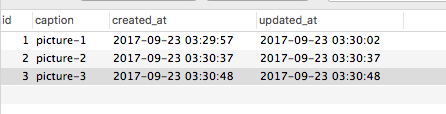
作成したテーブルに3つデータを加えておきます。
$ php artisan migrate
3.写真を表示する
postsテーブルに登録されているデータを見て写真を表示させます。
id=1のデータがあるならimage-1.pngを表示する形にします。なので、image-1.png 〜 image-3.pngを用意しておきます。
web.phpをこんな感じにルーティングさせます。
Route::get('/', 'PostsController@index');
PostsController.phpはこうする。
index.blade.phpはこうする。@extendsとか分からない人は検索してね。